Use the Redirect Routes
Now that we created the AuthenticatedRoute and UnauthenticatedRoute in the last chapter, let’s use them on the containers we want to secure.
 First import them in the header of
First import them in the header of src/Routes.js.
import AuthenticatedRoute from "./components/AuthenticatedRoute";
import UnauthenticatedRoute from "./components/UnauthenticatedRoute";
Next, we simply switch to our new redirect routes.
So the following routes in src/Routes.js would be affected.
<Route exact path="/login">
<Login />
</Route>
<Route exact path="/signup">
<Signup />
</Route>
<Route exact path="/settings">
<Settings />
</Route>
<Route exact path="/notes/new">
<NewNote />
</Route>
<Route exact path="/notes/:id">
<Notes />
</Route>
 They should now look like so:
They should now look like so:
<UnauthenticatedRoute exact path="/login">
<Login />
</UnauthenticatedRoute>
<UnauthenticatedRoute exact path="/signup">
<Signup />
</UnauthenticatedRoute>
<AuthenticatedRoute exact path="/settings">
<Settings />
</AuthenticatedRoute>
<AuthenticatedRoute exact path="/notes/new">
<NewNote />
</AuthenticatedRoute>
<AuthenticatedRoute exact path="/notes/:id">
<Notes />
</AuthenticatedRoute>
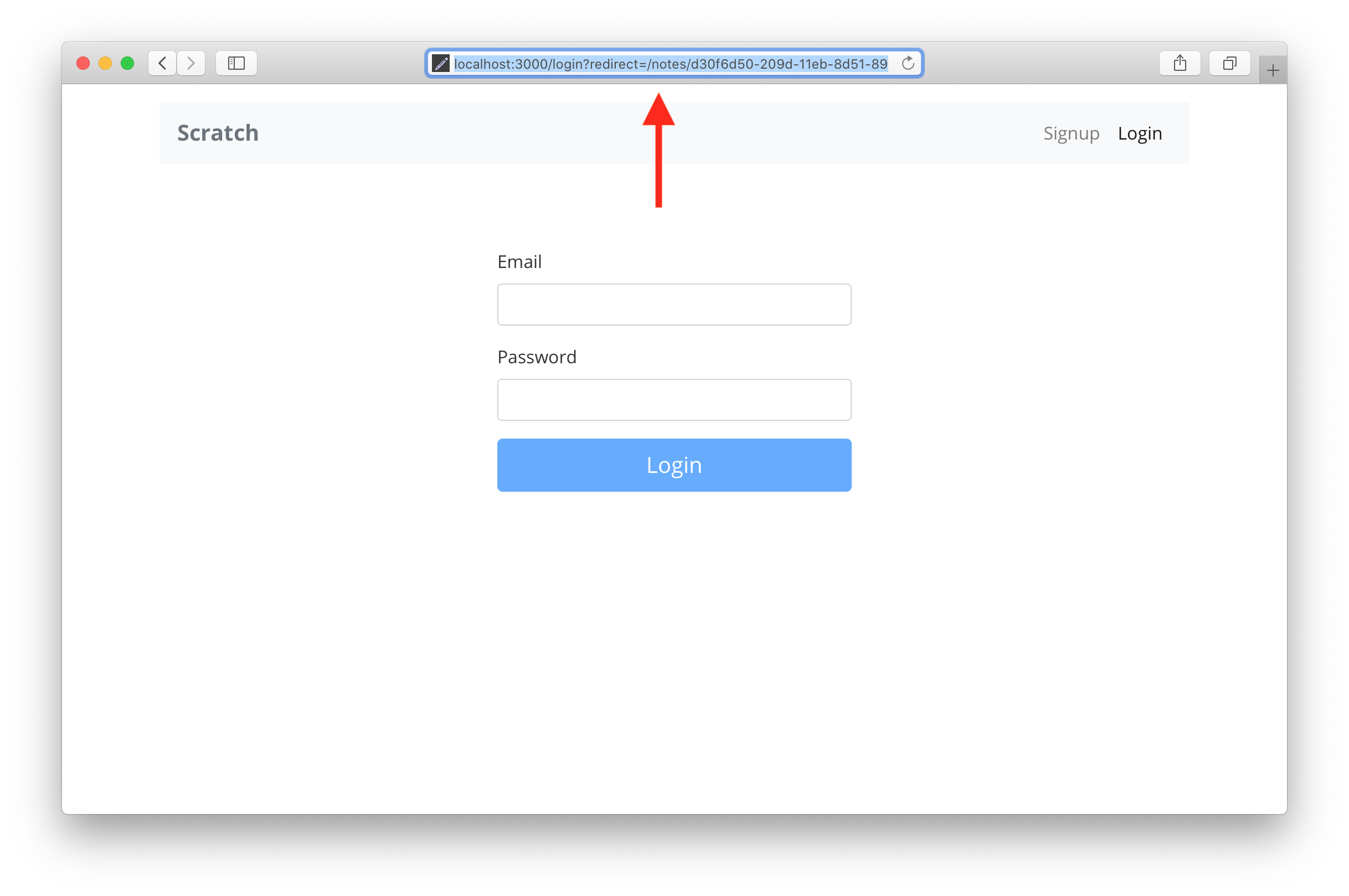
And now if we tried to load a note page while not logged in, we would be redirected to the login page with a reference to the note page.

Next, we are going to use the reference to redirect to the note page after we login.
For help and discussion
Comments on this chapter





