Errors in API Gateway
In the past few chapters we looked at how to debug errors in our Lambda functions. However, our APIs can fail before our Lambda function has been invoked. In these cases, we won’t be able to debug using the Lambda logs. Since there won’t be any requests made to our Lambda functions.
The two common causes for these errors are:
- Invalid API path
- Invalid API method
Let’s look at how to debug these.
Invalid API Path
Head over to the frontend/ directory in your project.
 Open
Open src/containers/Home.js, and replace the loadNotes() function with:
function loadNotes() {
return API.get("notes", "/invalid_path");
}
 Let’s commit this and push it.
Let’s commit this and push it.
$ git add .
$ git commit -m "Adding faulty paths"
$ git push
Head over to your Seed dashboard and deploy it.
Then in your notes app, load the home page. You’ll notice the page fails with an error alert saying Network Alert.

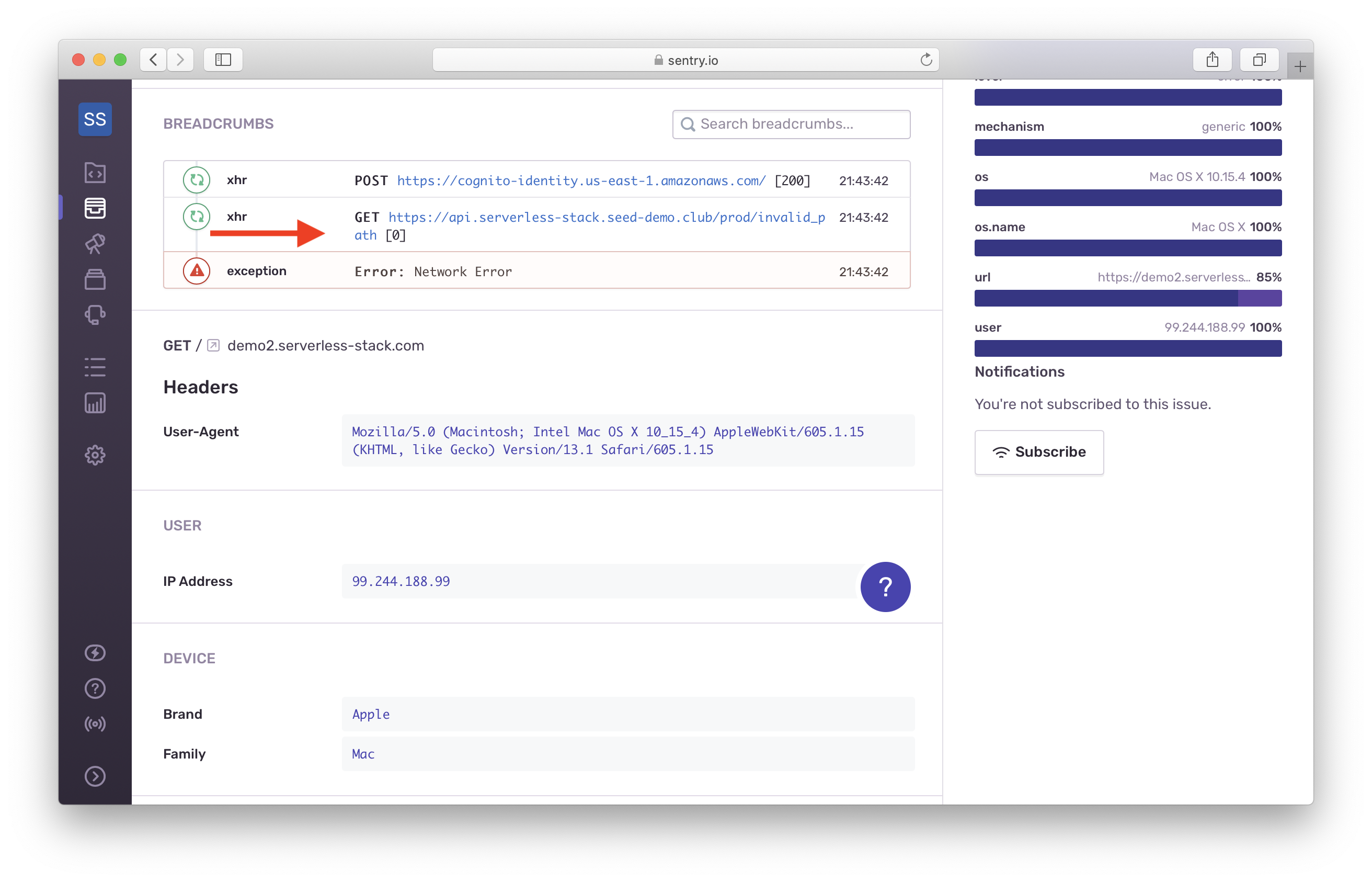
On Sentry, the error will show that a GET request failed with status code 0.

What happens here is that:
- The browser first makes an
OPTIONSrequest to/invalid_path. - API Gateway returns a
403response. - The browser throws an error and does not continue to make the
GETrequest.
This means that our Lambda function was not invoked. And in the browser it fails as a CORS error.
Invalid API method
Now let’s look at what happens when we use an invalid HTTP method for our API requests. Instead of a GET request we are going to make a PUT request.
 In
In src/containers/Home.js replace the loadNotes() function with:
function loadNotes() {
return API.put("notes", "/notes");
}
 Let’s push our code.
Let’s push our code.
$ git add .
$ git commit -m "Adding invalid method"
$ git push
Head over to your Seed dashboard and deploy it.
Our notes app should fail to load the home page.

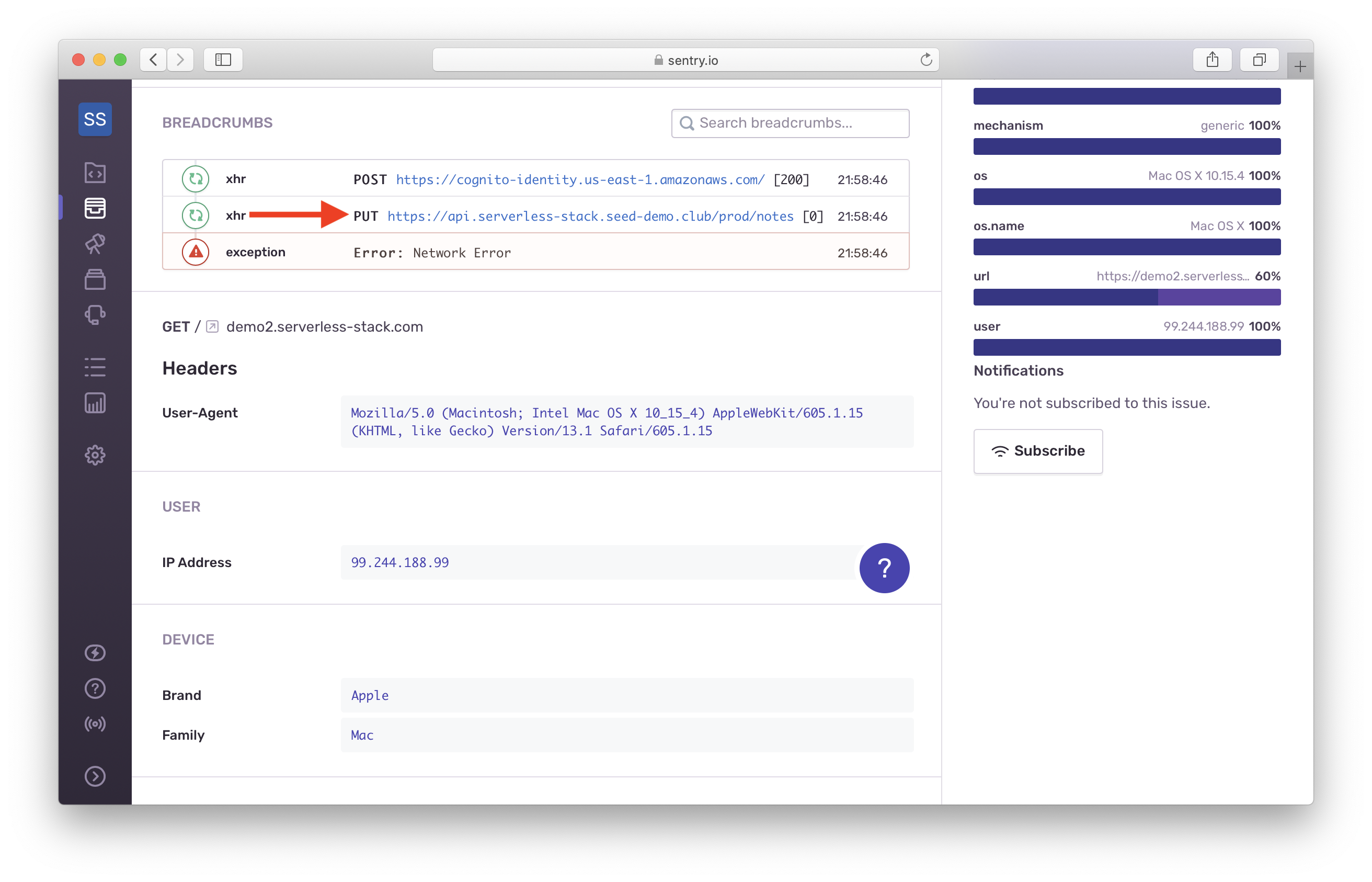
You should see a similar Network Error as the one above in Sentry. Select the error and you will see that the PUT request failed with 0 status code.

Here’s what’s going on behind the scenes:
- The browser first makes an
OPTIONSrequest to/notes. - API Gateway returns a successful
200response with the HTTP methods allowed for the path. - The allowed HTTP methods are
GETandPOST. This is because we defined:GETrequest on/notesto list all the notesPOSTrequest on/notesto create a new note
- The browser reports the error because the request method
PUTis not allowed.
Similar as to the case above, our Lambda function was not invoked. And in the browser it fails as a CORS error.
With that we’ve covered all the major types of serverless errors and how to debug them.
Rollback the Changes
 Let’s revert all the faulty code that we created.
Let’s revert all the faulty code that we created.
$ git checkout main
$ git branch -D debug
And rollback the prod build in Seed.
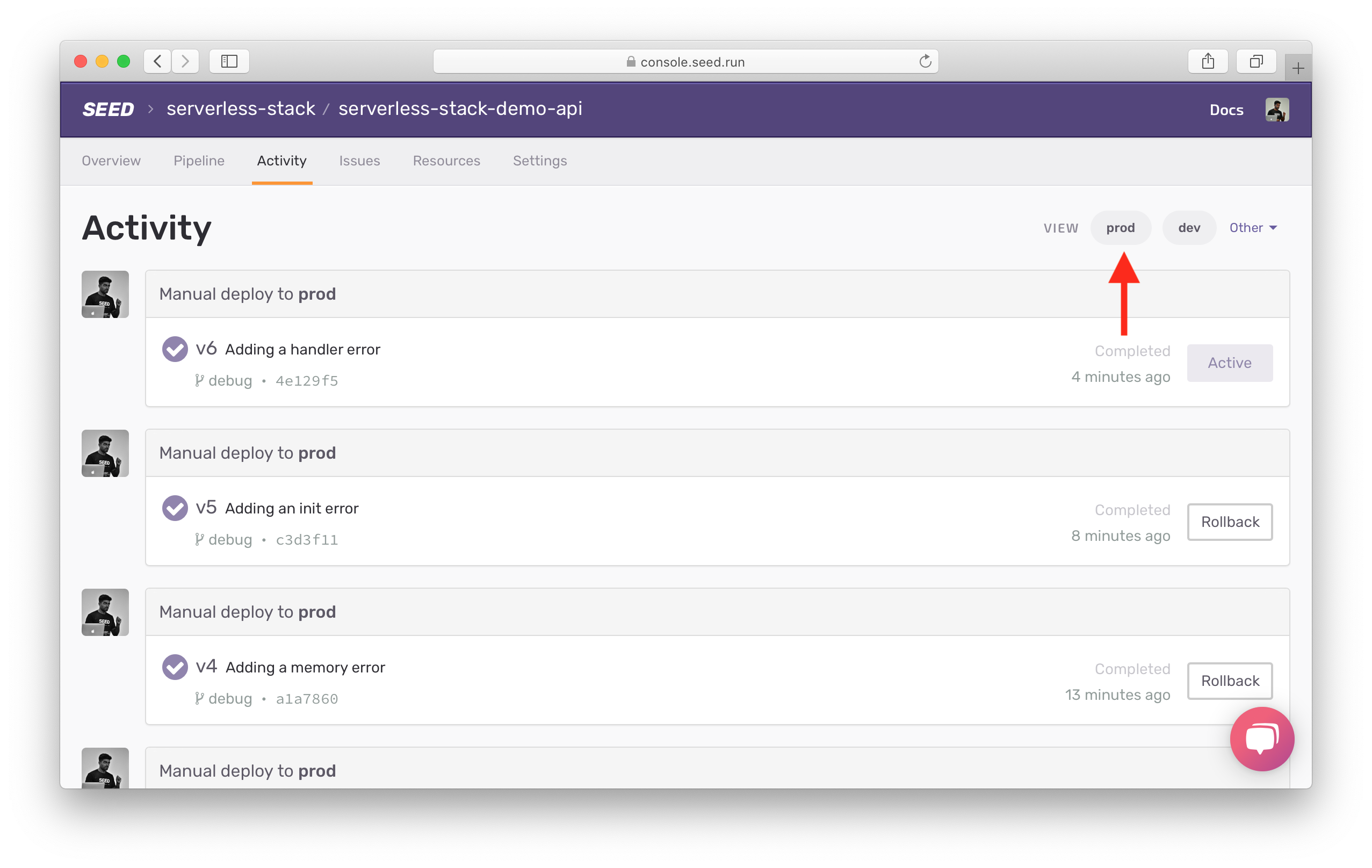
Head to the Activity tab in the Seed dashboard. Then click on prod over on the right. This shows us all the deployments made to our prod stage.

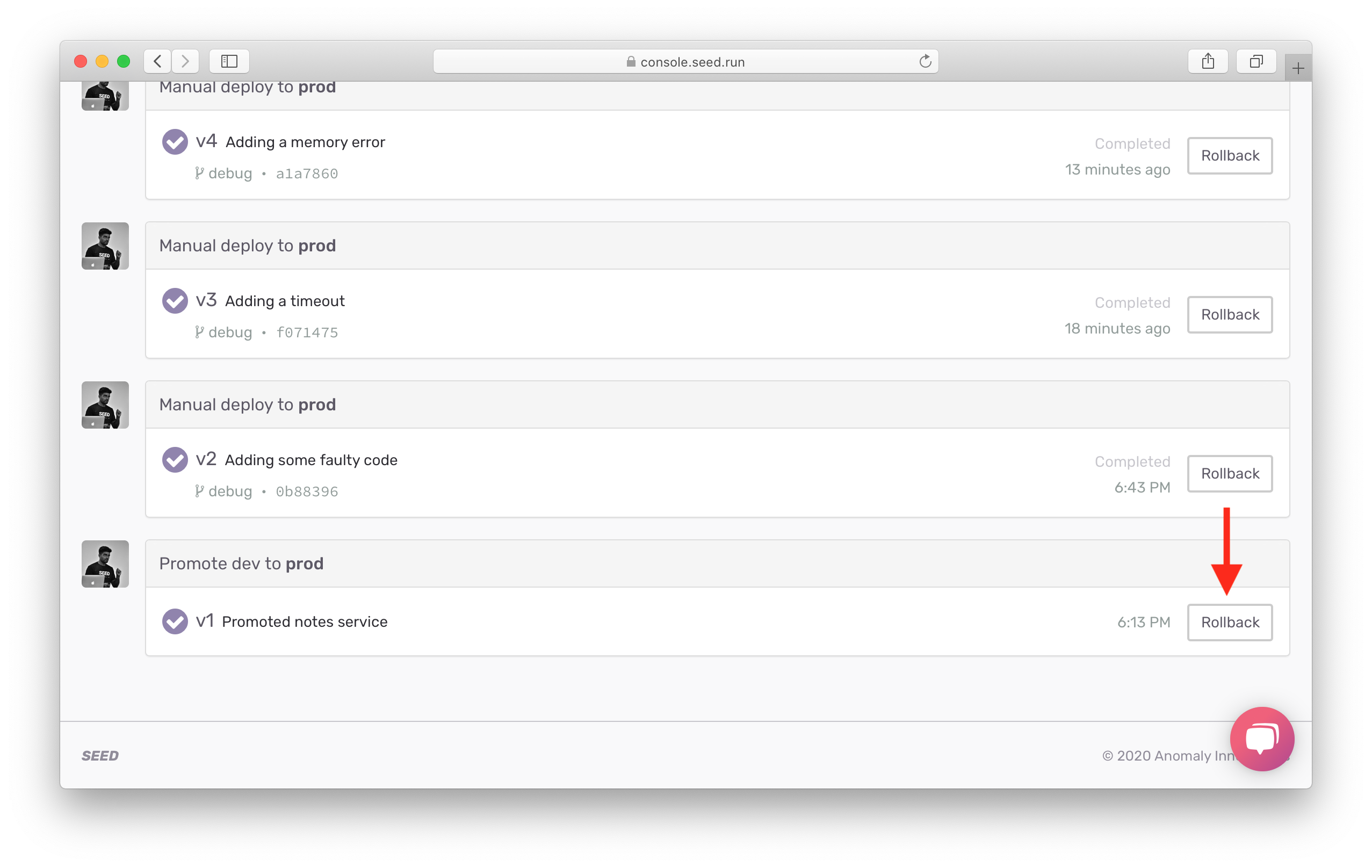
Scroll down to the last deployment from the master branch, past all the ones made from the debug branch. Hit Rollback.

This will rollback our app to the state it was in before we deployed all of our faulty code.
Now you are all set to go live with your brand new full-stack serverless app!
Let’s wrap things up next.
For help and discussion
Comments on this chapter





