Creating a CI/CD pipeline for React
In the last couple of chapters, we set our React.js app up in Netlify and added a custom domain to it. In this chapter we’ll look at how to use Netlify to create a CI/CD pipeline for our React app.
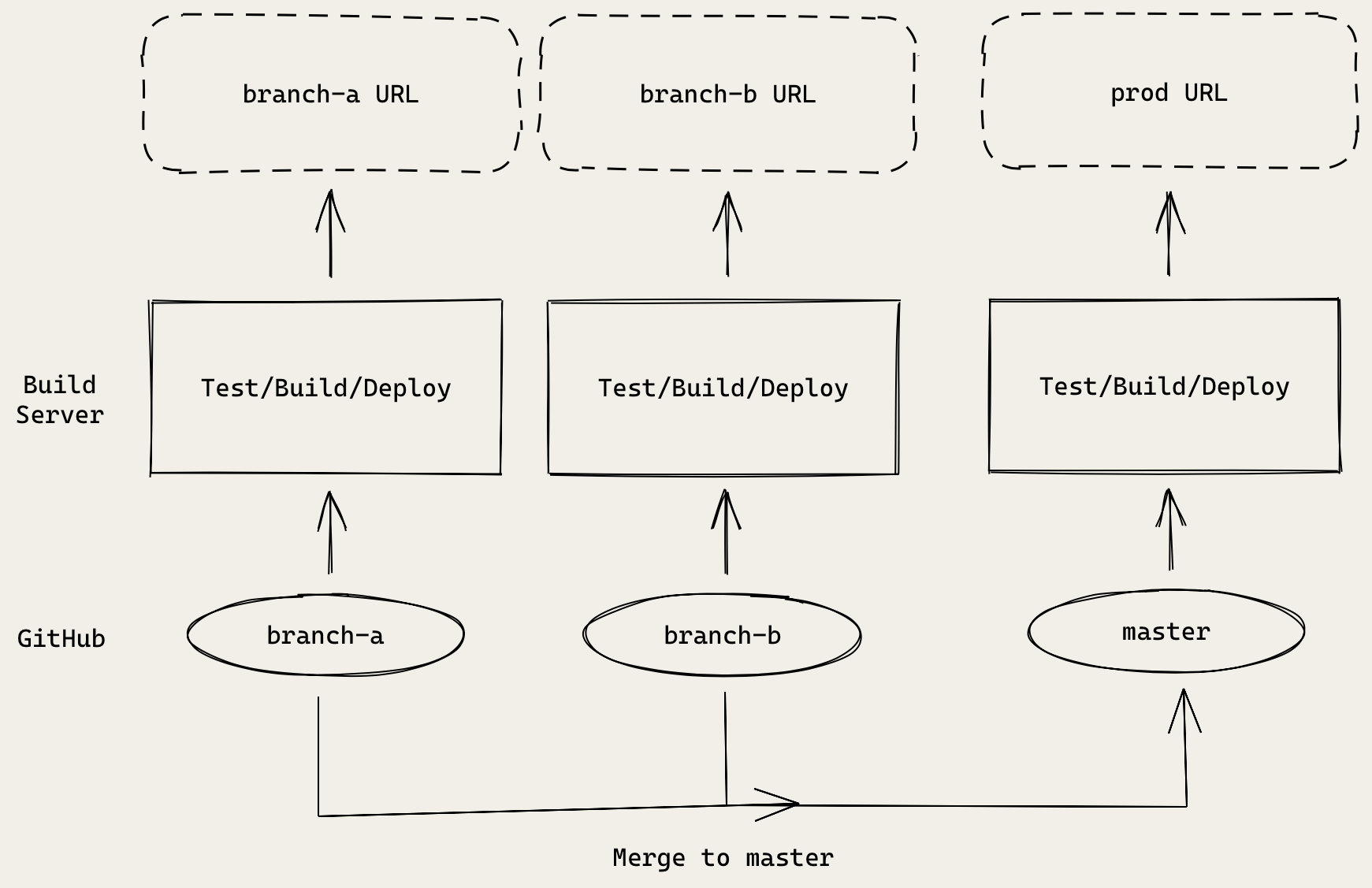
Here’s what the CI/CD pipeline for our React app will look like.

Let’s go over the workflow.
- Our repo will be connected to our CI/CD service.
- Any commits that are pushed to the
masterbranch will be automatically built and deployed under our production url. - While any other commits that are pushed to a non-master branch, will be built and deployed to a unique development url.
The one thing we haven’t talked about for our React app is, environments. We want our development branches to connect to our development backend resources. And likewise for our production branch. We’ll need to do this before we can automate our deployments.
So let’s do that next!
For help and discussion
Comments on this chapter





