Login with AWS Cognito
AWS Amplify를 사용하여 Amazon Cognito 설정에 로그인합니다. 가져 오기부터 시작하겠습니다.
AWS Amplify에서 Auth 가져 오기

src/containers/Login.js에 있는 Login 컨테이너의 헤더에 다음을 추가하십시오.
import { Auth } from "aws-amplify";
Amazon Cognito 로그인하기
로그인 코드 자체는 비교적 간단합니다.

src/containers/Login.js 파일의 handleSubmit 메소드를 다음과 같이 바꾸기만 하면 됩니다.
handleSubmit = async event => {
event.preventDefault();
try {
await Auth.signIn(this.state.email, this.state.password);
alert("Logged in");
} catch (e) {
alert(e.message);
}
}
여기서는 두 가지를 처리하고 있습니다.
-
this.state에서email과password를 가져 와서 Amplify의Auth.signIn()메소드를 호출합니다. 이 메서드는 사용자를 비동기적으로 로깅하므로 promise를 반환합니다. -
await키워드를 사용하여 promise를 반환하는 Auth.signIn() 메소드를 호출합니다. 그리고handleSubmit메쏘드에async라는 키워드를 붙일 필요가 있습니다.
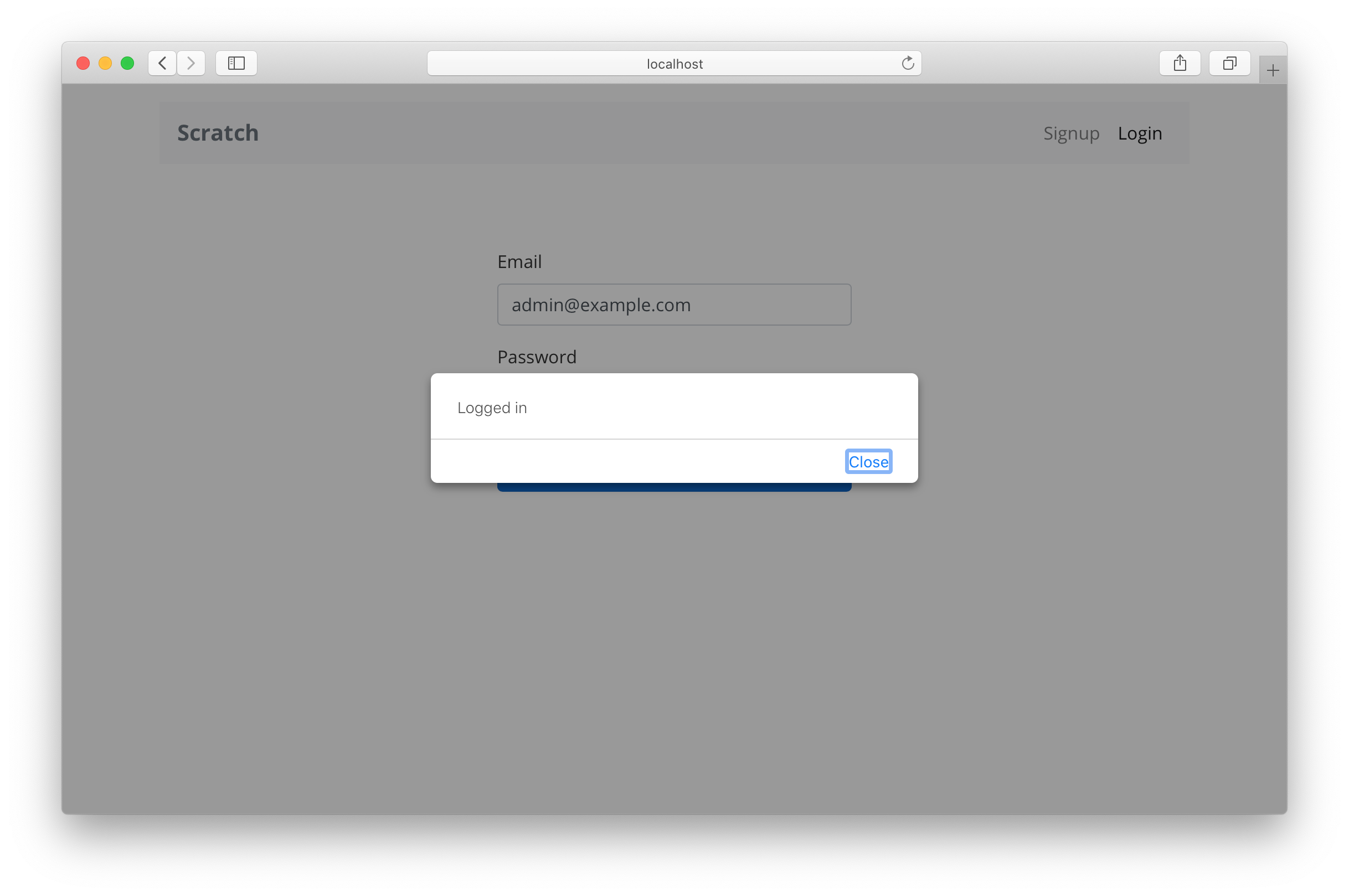
이제 admin@example.com 사용자(Cognito 테스트 사용자 만들기 챕터에서 작성한 사용자)로 로그인하면, 로그인이 성공했다는 브라우저 경고가 표시됩니다.

다음으로 앱에 로그인 상태를 저장하는 방법을 살펴 보겠습니다.
For help and discussion
Comments on this chapter





